노션은 기본적으로 검정을 포함하여 10가지 색을 이용한다. 그런데 사실 10가지 색상 이상으로 글씨 색상을 바꿀 수 있다면? 내가 좋아하는 색은 10가지에 포함되어 있지 않은 분들에게는 희소식일 것이다. 하지만, 실제로 가능하다. 바로 수식 기능을 이용하면 된다. 어렵냐고? 그리 어렵지도 않다. 오늘은 ‘수학 공식 블록(equation)’을 사용하여 글자 색과 텍스트 박스 색상을 바꾸는 방법에 대해서 배워보자!
목차
- 수식 블록 생성하기
- 텍스트 색상 변경하기
- 텍스트박스 배경 색상 변경하기
- 모두 변경하기
- 폰트 변경하기
- 블록 중간에 폰트 변경하기
수식 블록 생성하기

우선, 텍스트라도 입력할 수식 블록을 만들어야 한다. 새 페이지를 만들고 그 위에 바로 사용하는 것이 아니다. 우리는 텍스트 박스를 만든다고 생각해야 한다. ‘수학 공식 블록(equation)’을 페이지 안에 추가해 주자. 보이는가? 그렇다, 우리는 오늘 고급 블록 기능을 사용하는 것이다. ( 모베르가 고급 기능이라니 많이 컸다 ).

블록을 추가해주면, ‘수학 공식을 추가하세요’라는 안내문과 함께 이해할 수 없는 영어들이 가득하다. ( 나와 같은 수포자분들은 )놀라지 않아도 된다. 우리는 수학 공식을 위해서 블록을 만든 것이 아니니 말이다.
앞으로 우리는 자주 글씨를 입력할 수 있는 칸에 ‘백슬래쉬(\\)’를 사용해서 명령어를 입력할 예정이다. 보통 키보드에서 ‘엔터 Enter’ 키 바로 위에 위치해 있다. 참고하시길 바란다.
텍스트 색상 변경하기
이제부터는 아주 간단하다. 거의 공식처럼 외우기만 하면 곧 자유자재로 사용할 수 있기 때문이다. 먼저 아래 보기를 먼저 확인하자. 아래 내용을 입력하면 색상이 다양한 글자를 얻을 수 있다.
\color{HEX코드}{텍스트}
그렇다면, {HEX코드}란 무엇일까? ‘헥스 코드’라고 부르는데 색을 디지털로 표현하기 위해 만들어졌다. 흔히 색상을 표기하는데 앞에 샵(#)을 붙이는 경우를 봤을 것이다. 가령 빨간색을 FF0000으로 표기하는 것처럼 말이다. 바로 이것을 말한다. 원하는 색상의 코드를 {HEX코드} 부분에 넣어주면 된다. 원하는 헥스 코드를 찾는 사이트를 아래 링크로 달아두겠다.
* 다양한 HEX 코드 확인하는 사이트 → HTML Color Codes
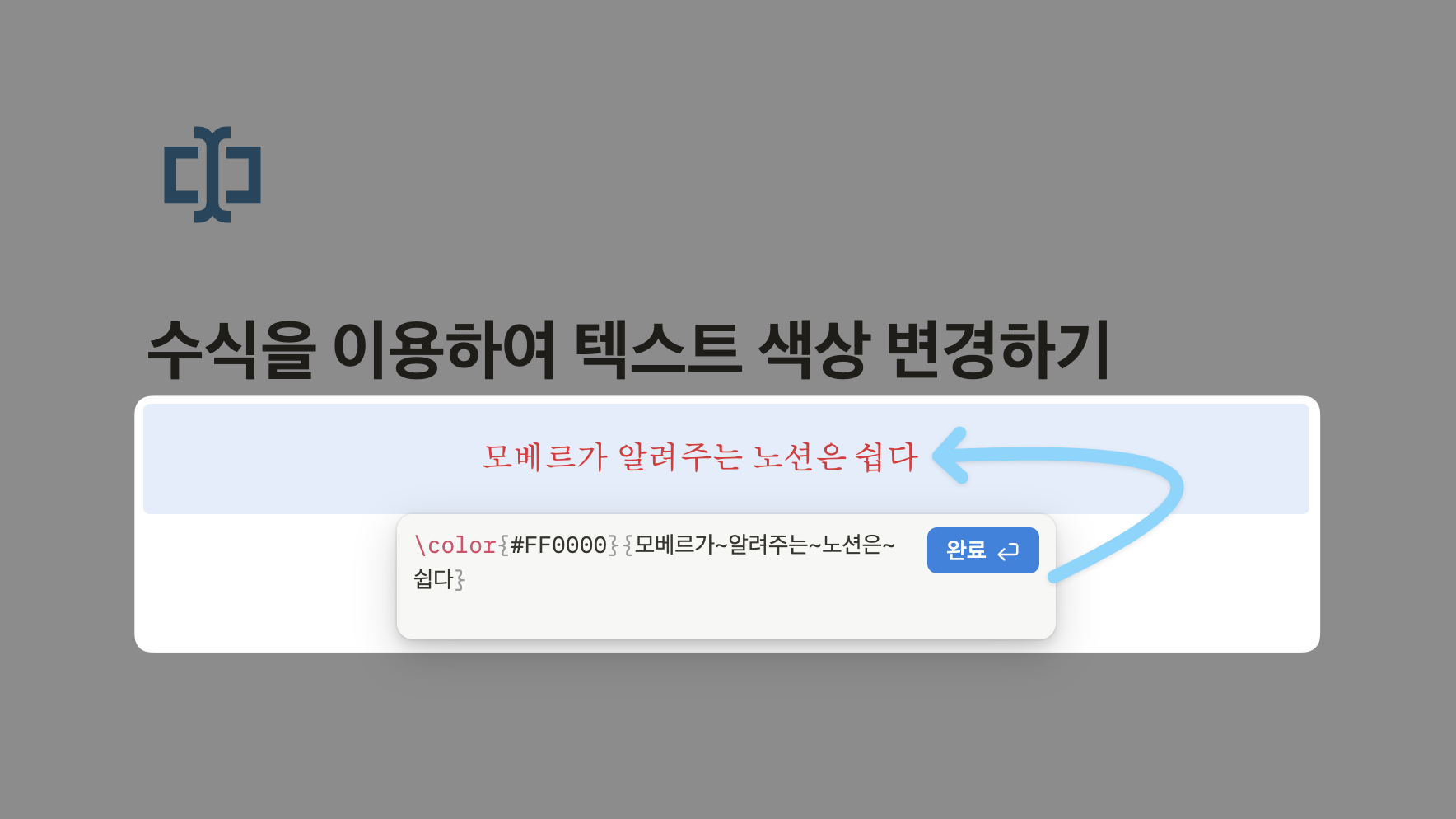
그리고, {텍스트} 부분에는 내가 원하는 내용을 적어 넣으면 된다. 그럼 이제 내가 원하는 코드를 넣어보겠다.


짜잔! 그런데… 나의 신경을 건드리는 게 있다. 분명 나는 띄어쓰기를 했는데 반영이 되질 않았다. 그건 ‘늘임표(~)’를 넣어주면 해결된다.

이제 진짜 띄어쓰기까지 제대로 들어간 문장을 완성했다.
텍스트박스 색상 변경하기
글씨 색상도 바꿨으니 이제 텍스트 박스 색상도 바꿔보자. 아까처럼 수식을 먼저 보면 바로 이해가 될 것이다.
\colorbox{HEX코드}{텍스트}
이제 바로 이해할 수 있을 것이다. 바로 원하는 색상으로 적용해 보자.

고급 블록 기능을 아주 간단하게 사용할 수 있게 되었다. 그런데 둘 다 동시에 바꾸려면 어떻게 해야 할까?
동시에 변경하기
보통은 어떤 문장을 강조하기 위해서는 하나만 바꾸지 않고 둘 다 바꿔서 사용할 가능성이 크다. 그렇기 위해서는 아주아주아주아주 조금 복잡한 수식만 입력해 주면 된다.
\colorbox{배경색}{\color{텍스트색}{텍스트}}
텍스트 박스 안에 글자가 들어간 거니 한번 더 중괄호로 묶어준다고 생각하면 쉽게 기억할 수 있다. 바로 적용해 보자.

끝! 이제 더 이상 알려드릴 게 없으니 하산… 을 하기 전에 마지막으로 하나 더 알려드리면 된다.
폰트 바꾸기
수학 공식 블록이 더 강력한 부분은 폰트를 바꿀 수 있다는 점이다. 생각보다 다양한 폰트를 적용할 수 있다. 아래 몇 가지 폰트를 정리해두겠다.
- Typewriter : \tt {텍스트}
- Blackboard Bold : \Bbb {텍스트}
- Roman : \rm {텍스트}
- Sans Serif : \sf {텍스트}
- Bold Face : \bf {텍스트}
- Fraktur : \frak {텍스트}
- Caligraphy : \cal {텍스트}

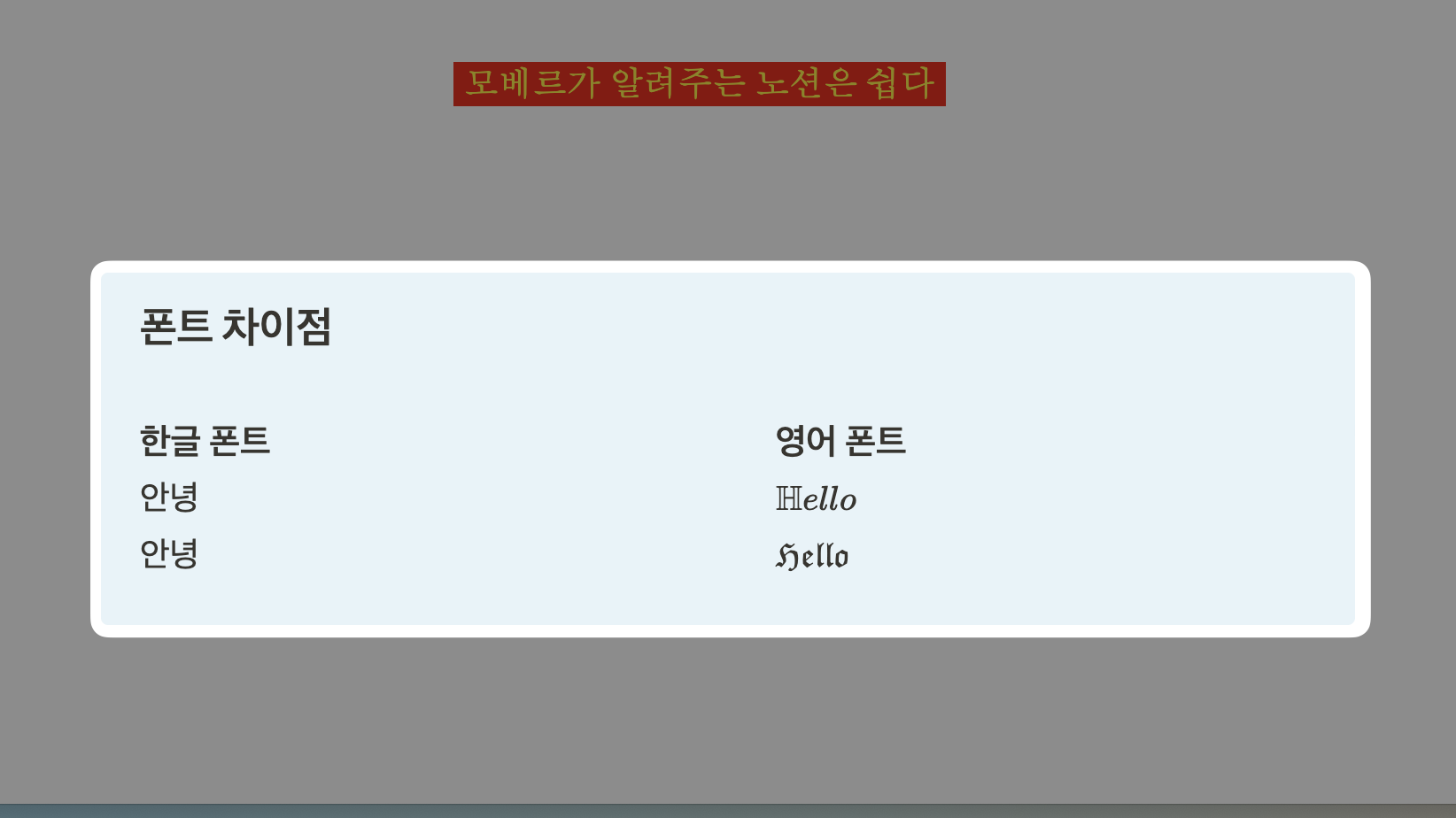
사실 위 소식들은 기능의 이름답게 수학 공식을 작성하기 위해 만들어졌다. 그래서 영어로 썼을 때 폰트가 멋스럽다. 사진처럼, 영어로 쓰면 확연한 차이를 보이는 폰트라도 한글에 적용했을 때는 동일하게 표시된다. 이건 정말 아쉽다.
블록 중간에 폰트 변경하기
마지막 하나 더 알려주면 글을 작성하는 중간에 색상이나 폰트를 변경할 수 있다.

바로 글을 작성하던 블록 중간에 ‘달러 사인($)’으로 원하는 글씨를 가두면 된다. 로만 폰트로 바꾸는 예시는 다음과 같다.
$$\rm{텍스트}$$
보는 것처럼 해당 부분만 로만 폰트로 변경되는 것을 볼 수 있다. 이 내용은 텍스트 색상을 변경하는 것에도 동일하게 적용된다.
오늘은 노션에 있는 수학 공식 블록(equation)을 사용하여 글씨를 원하는 색상으로 변경하고, 글씨체도 바꿔봤다. 대외적으로 공개할 페이지에 활용하면 더 프로 노션러처럼 보일 것이다. 이제 여러분의 노션은 조금 더 아름다워졌다.
⚡ 노션의 다른 기능 확인하기 ⚡
노션 수식을 이용해서 이모지로 예쁘게 정렬하는 방법
사람들은 노션이 생각보다 딱딱하다고 한다. 요즘은 자체 기능이 많이 추가가 돼서 필요 없을 수 있지만, 결국 디테일을 살리기 위해서 필요한 수식을 하나 준비했다. 바로, 'if
2-1-7.tistory.com
'프로젝트 관리 > 노션 Notion' 카테고리의 다른 글
| 노션 AI ‘Digital Stationery Set’ 캠페인 휴대폰, 컴퓨터 배경화면 공개 및 다운로드 (4) | 2024.10.03 |
|---|---|
| 노션 버튼에 외부 링크 URL 넣기 (4) | 2024.09.07 |
| 노션 데이터베이스 차트 기능 업데이트, 자세히 알아보기 (3) | 2024.08.15 |
| 노션 수식을 이용해서 이모지로 예쁘게 정렬하는 방법 (0) | 2024.07.30 |
| 노션 AI 커넥터 : 노션 AI와 슬랙 연결하기 (0) | 2024.06.23 |